Every time user tries to login on planner, he sends "merchant_login" event to client's site.
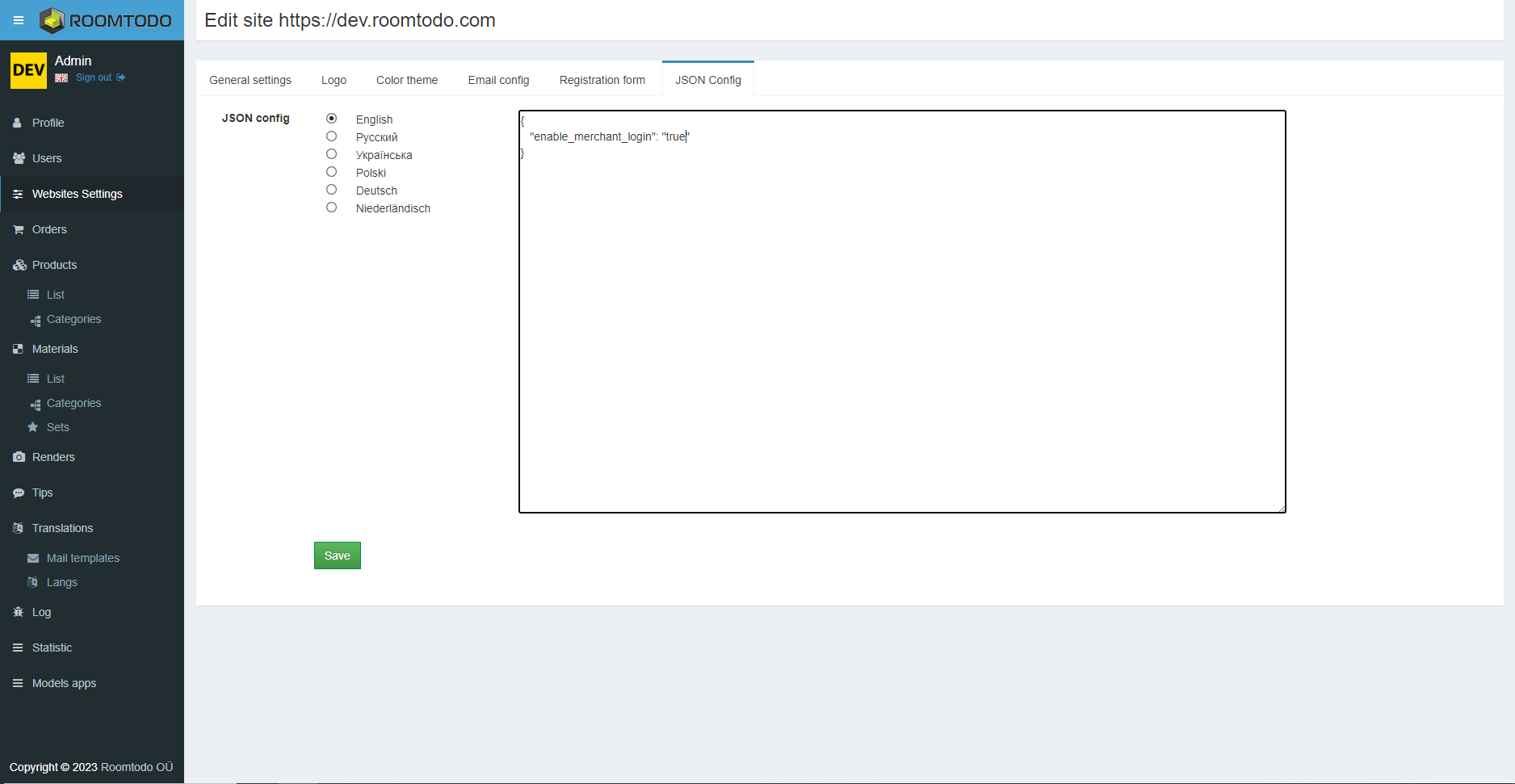
First of all, JSON config for client's site has to contains 'enable_merchant_login': true:

Example of how to catch "merchant_login" trigger from Roomtodo planner:
<iframe
frameborder="0"
id="iframeRoomtodo"
src="https://example.com/planner/matconfig">
</iframe>
<script>
window.addEventListener("message", messageListener);
function messageListener(e) {
try {
const dataObj = JSON.parse(e.data);
if (dataObj.action === "merchant_login") {
// Here must be your authorization
}
} catch (error) {
console.error("Error parse JSON string!");
}
}
</script>
After successuful authoriztion, you must send a token to a Roomtodo planner:
let iframeRoomtodo = document.querySelector("#iframeRoomtodo");
iframeRoomtodo.contentWindow.postMessage(`{"action": "set_token", "token": "${tokenValue}"}`, '*')