

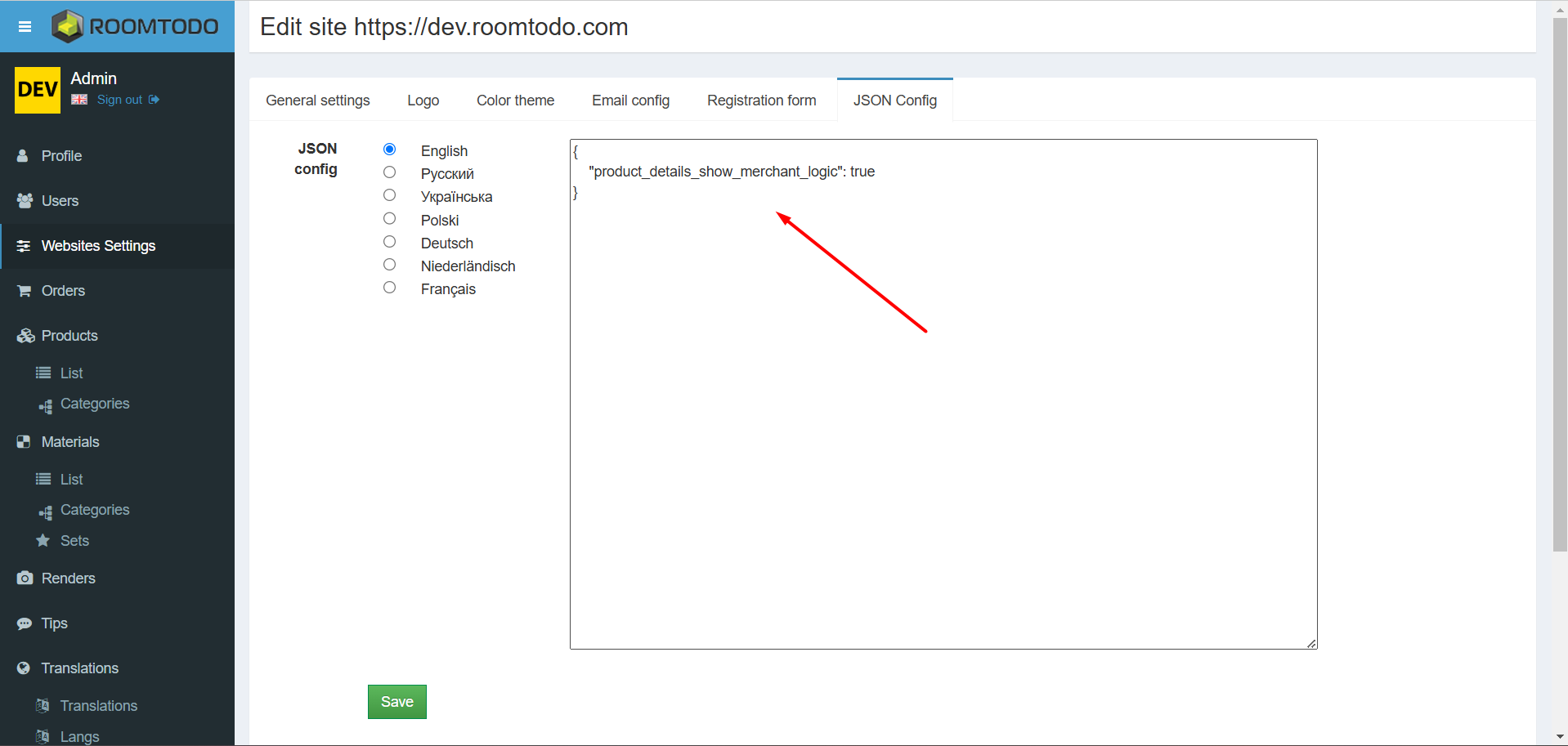
First of all, JSON config for merchant's site has to contains 'product_details_show_merchant_logic': true:

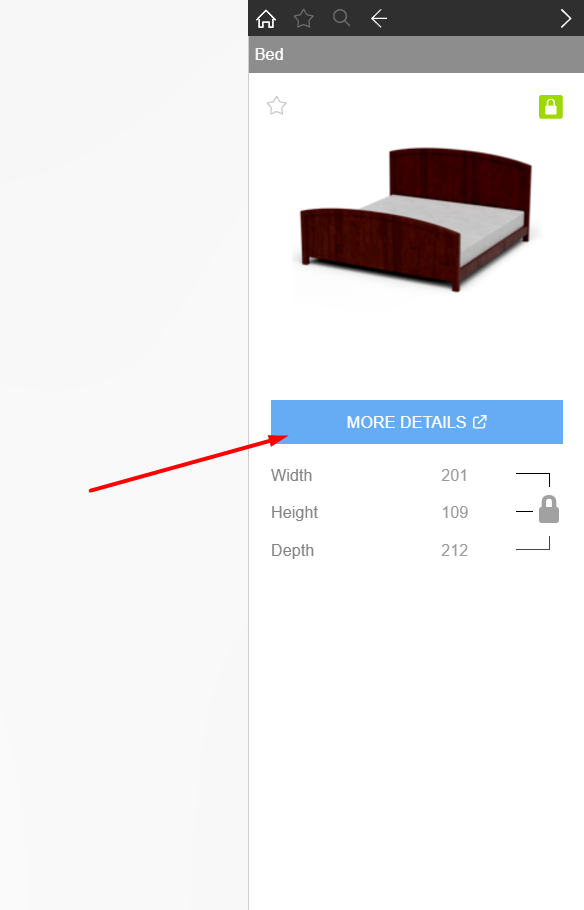
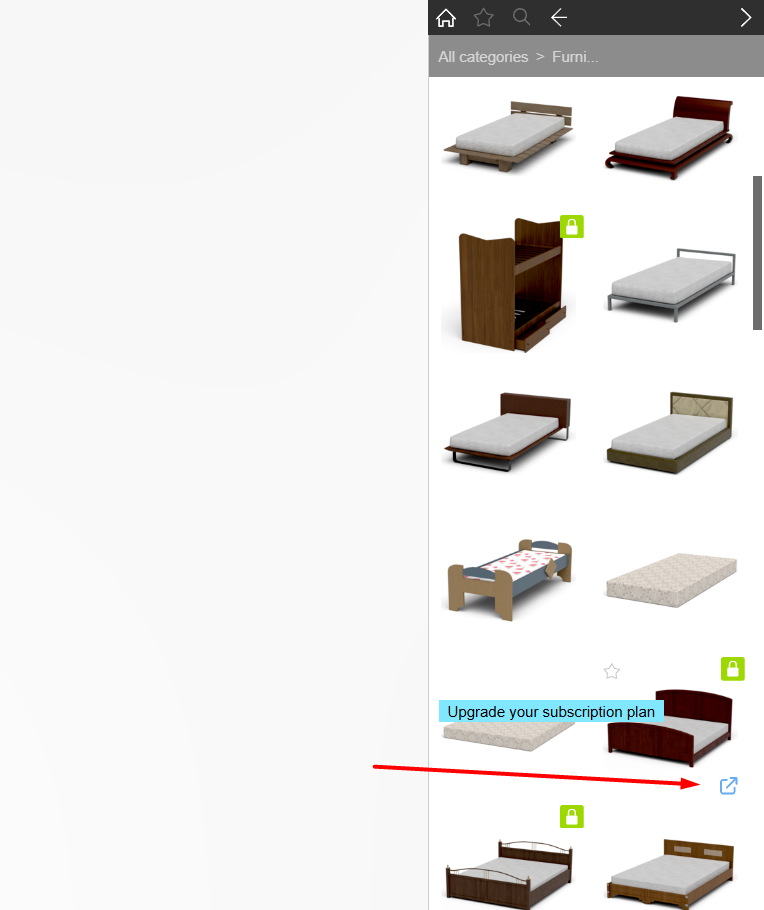
Every time user tries to get more details about certain product, Roomtodo will sent to merchant's site 'product_details_show' event(only if 'product_details_show_merchant_logic' is true)
Example of how to catch 'product_details_show' event from Roomtodo:
<iframe frameborder="0" id="iframe7384d8cb02ad2ef7e696fddf9a5394a7" src="https://n.roomtodo.com/planner?site_key=7384d8cb02ad2ef7e696fddf9a5394a7" style="width: 800px; height: 600px;"></iframe>
<script>
window.addEventListener('message', messageListener);
function messageListener(e) {
try {
var object = JSON.parse(e.data);
if (object.action == 'product_details_show') {
let id = object.id;// Product crm id
//Paste logic to show passed product details here
}
} catch ( error ) {}
}
</script>